I’m a big fan of MailChimp and here’s yet another reason: their RSS importer for email campaigns is really great. I’ve connected that tool to the MF Gig Calendar RSS feed and have been automatically including upcoming events in emails I send out. I thought I’d put up a quick tutorial on how I did it. Nothing fancy – I’m no monkey-guru – but it works for me.
It’s really easy to get the basic content included – just a few steps…
![]()
1. You’ll need your MF Gig Calendar RSS feed address. It should look similar to mine: https://matthewfries.com/feed/mfgigcal/
Just look for the link to the feed at the top of your page/post showing where you’ve included the MF Gig Calendar. You can grab the RSS feed address from there. Easy peasy.
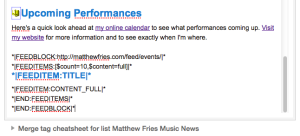
2. Put a FEEDBLOCK loop into a plain old campaign in your MailChimp editor.
Note: this is not an “RSS-driven Campaign” – that’s a different process and uses different codes.
To include events from your RSS feed just plop this into your message where you want your events to appear. It works a lot like XML – you define the block (FEEDBLOCK), you set up a loop (FEEDITEMS) and you list the info you want listed with each loop (FEEDITEM). Mailchimp has a nice list of all the feed tags they support in their knowledge base.
*|FEEDBLOCK:https://matthewfries.com/feed/mfgigcal/|*
*|FEEDITEMS:[$count=10,$content=full]|*
*|FEEDITEM:TITLE|*
*|FEEDITEM:CONTENT_FULL|*
*|END:FEEDITEMS|*
*|END:FEEDBLOCK|*
I’m including the next 10 events from my calendar (see the $count variable is set to 10) – I would assume you can make that number whatever you want.
You can also stylize the text in this FEEDBLOCK. I like my title to be blue and bold, so I used this format:
…and the email message ends up looking like this after Mailchimp goes out and grabs the RSS feed info (you can see this in the popup preview or in a test email):
Again – this is just the basics. I’m no expert, but it works for me. Hope it helps!